vue中,对象数组多层嵌套时,更新页面数据

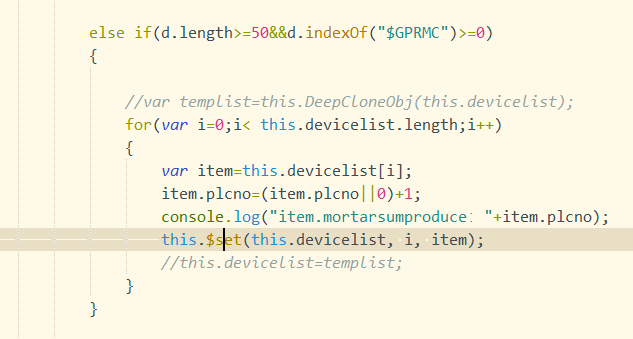
这里用到的vue中的this.$set方法
一、什么是this.$set 为什么要用 怎么用
1、当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi'),你会发现vue官网是vue.set,vue.set的用法(vue官方解释)。
2、用法:
举个例子:
numberData: [
{
number: {
number: '1',
toFixed: 0,
content: "{nt}"
},
text: "在线设备",
unit:"(台)"
},
{
number: {
number: '2',
toFixed: 0,
content: "{nt}"
},
text: "设备总数",
unit:"(台)"
}
],
(1)例如在这样的数组中的对象嵌套对象的结构,怎么去赋值才会正常的把数据渲染在页面中呢?下面给大家介绍this.$set的用法:
调用方法:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
mouted(){
this.numberData[2] = {number:{number:'更改的值'}} //这时已经给他重新赋值了
},
methods:{
this.$set(this.numberData,2,{number:{number:'更改的值'}}) //用this.$set把数据更新到视图上去
}